
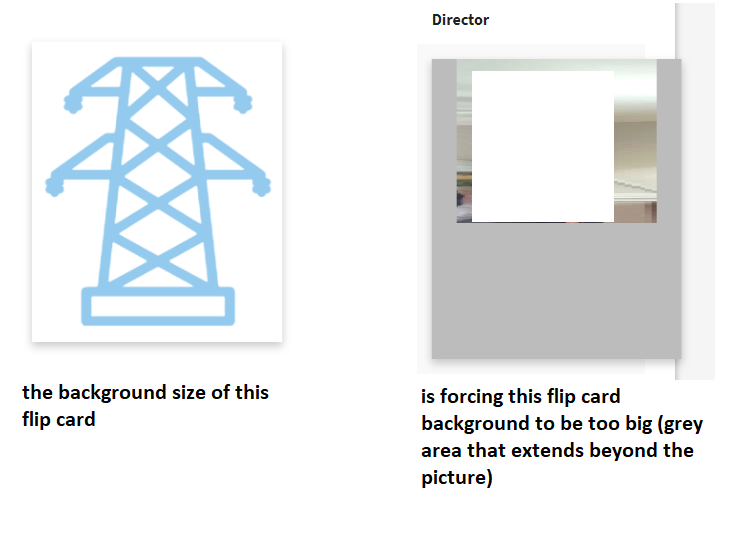
Multiple flip cards with different sizes? (isolating their pixel attributes?) - CSS - W3Schools Forum

Ram Maheshwari ⚡ on LinkedIn: #html #css #javascript #100daysofcode #webdevelopment #programming | 36 comments

CodeAstrology - border-radius: 10px; box-shadow: 1px 15px 6px black; w3schools.com For practice visit: w3school.com #css3 #html5 #webdeveloper #webdesigner #frontenddeveloper #developer #coder #fullstackdeveloper #phpdeveloper #laraveldeveloper ...

Javan Makhmali on Twitter: "@DivDev_ California Style Sheets https://t.co/ixMOuxICbt https://t.co/0WK4yFdOvj" / Twitter



















