Values for the non-standard properties being set as numbers becomes as string with `px` concatenated in output · Issue #381 · threepointone/glamor · GitHub

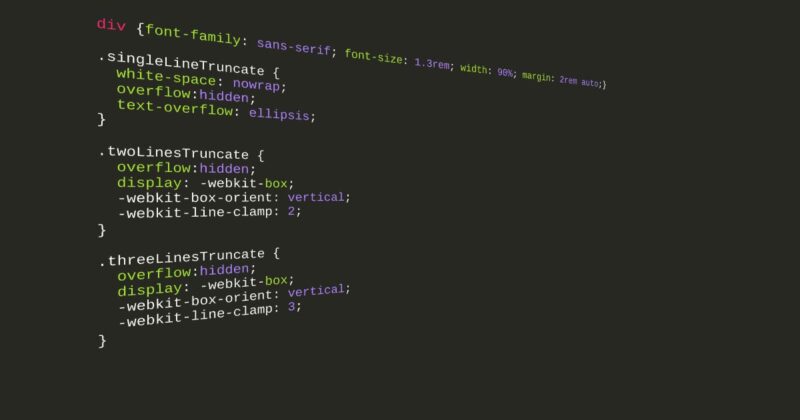
webkit-line-clamp has pixel value instead of unit value · Issue #2 · tailwindlabs/tailwindcss-line-clamp · GitHub

CSS Box-reflect Tutorial | CSS -webkit-box-reflect Property Tutorial | Pure CSS Reflection Effect. - YouTube

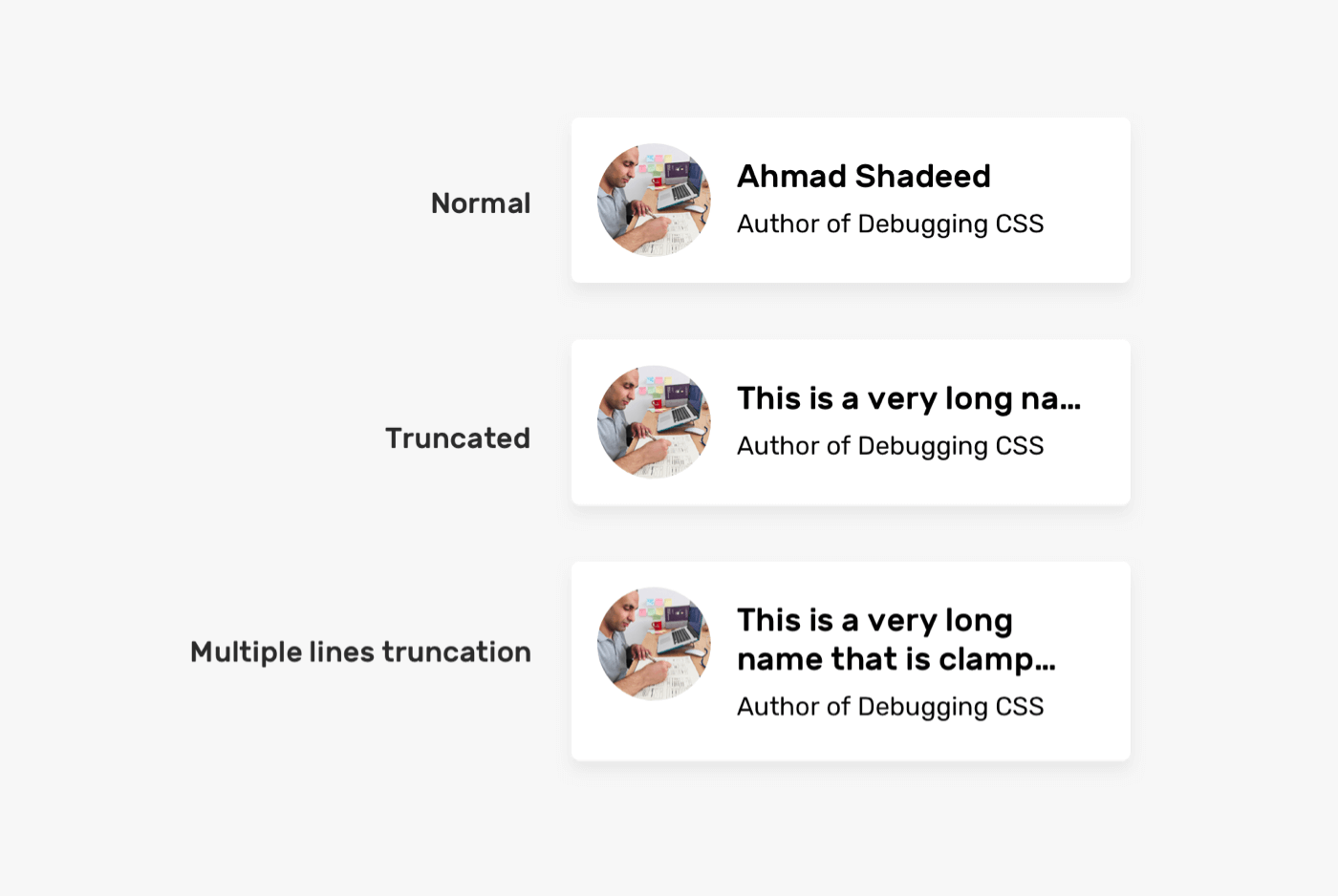
Truncating multi line text with both css and javascript | A hobby blog for a hungry soul - Ramesh's personal blog

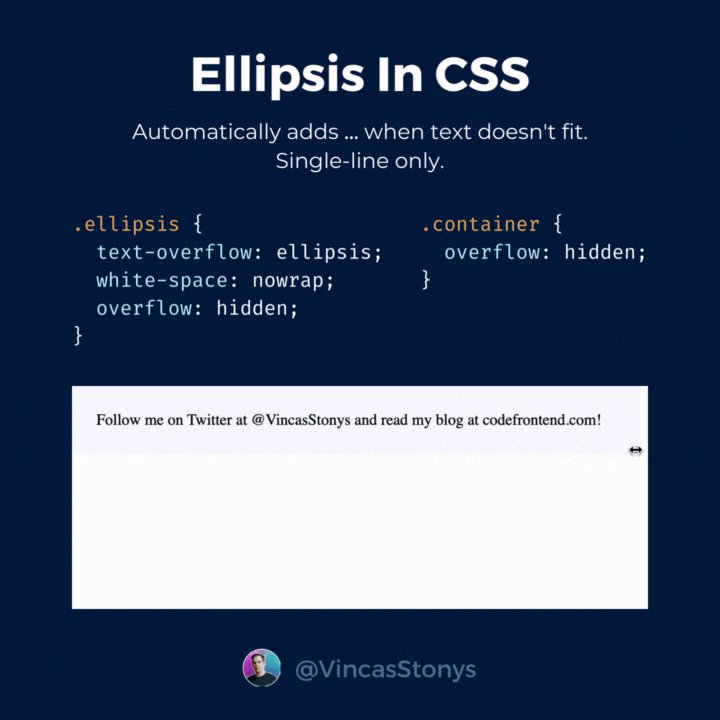
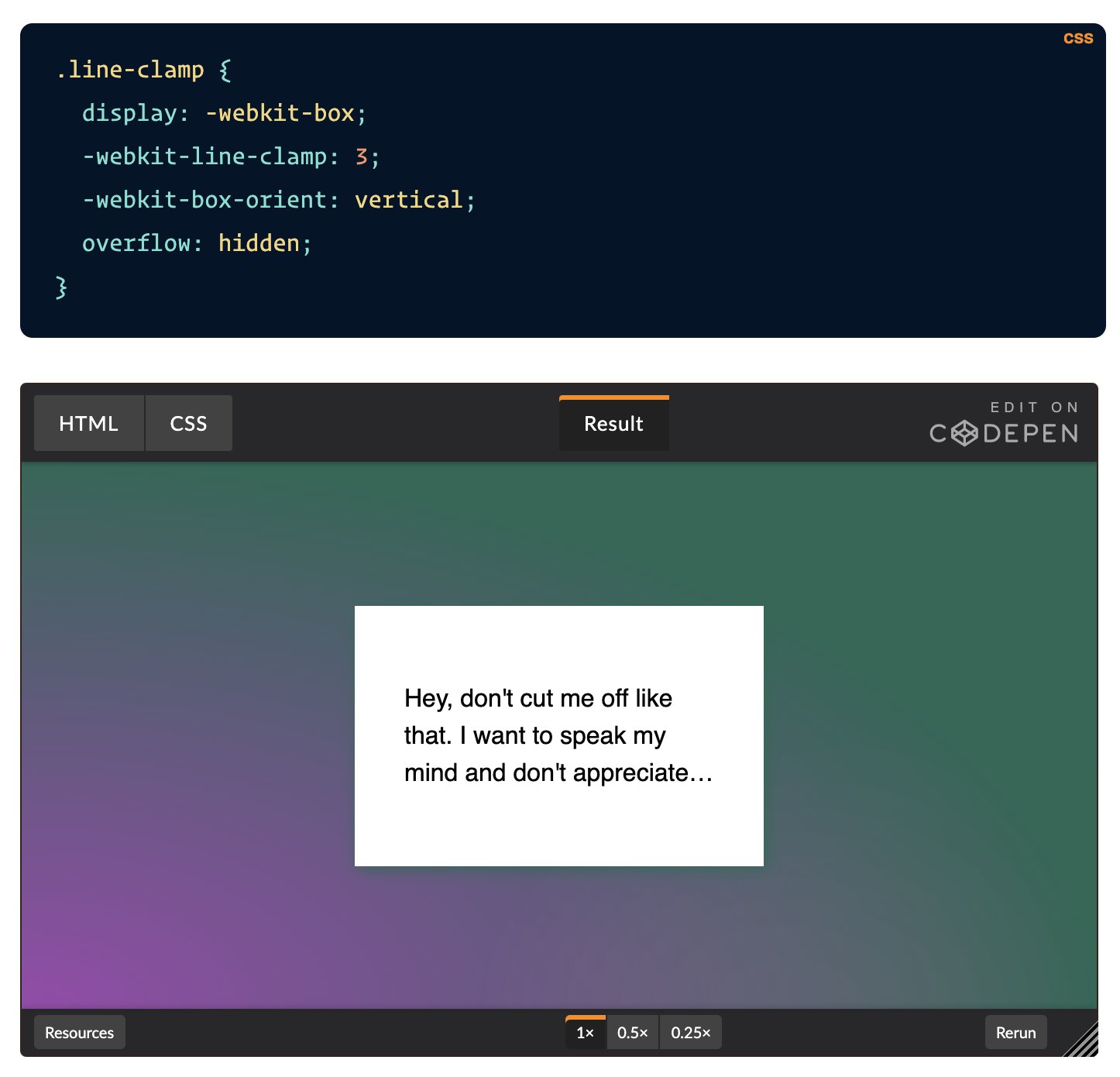
Chris Coyier on Twitter: "Truncation is not good content strategy, but if you have to do it, you can even do multi-line truncation these days with weirdly good browser support (must use

Css style works in Safari, but displays different in chrome/safari.Does Flex work differently in Chrome/firefox? what am i missing? - Stack Overflow

webkitBoxOrient property is rendered 'webkit-box-orient' instead of '-webkit -box-orient'. · Issue #2335 · styled-components/styled-components · GitHub